テキストボックス
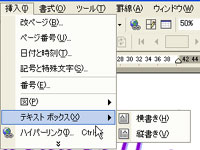
次にテキストボックスを利用して、挨拶文などを追加しましょう。 メニューの「挿入」→「テキストボックス」から「横書き」か「縦書き」を選びます。 この時、マウスカーソルは十字型になっています。それをテキストを挿入したい位置でドラッグしてみましょう。(画像の下に「描画をここに作成します。」という描画枠が表示されますが、かまわず描画枠の外にテキストボックスを作成してみましょう。)できたテキストボックスの中で、カーソルが点滅しているはずですので、そこに文字を入力しましょう。文字の色やフォントを調節して見易い文章にしてください。

テキストボックスの挿入

テキストボックスの挿入

挨拶文を入力
書式の設定-枠のデザイン
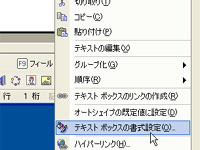
テキストボックスに文字が入りました。でも、テキストボックスが、白い四角形なので、イラストがボックスに隠れてしまっています。そこで、テキストボックスの書式を設定してイラストが良く見えるようにしていきましょう。 テキストボックスをクリックして、テキストボックスを囲む枠を表示したら、その上で右クリックしてください。
現れたメニューから「テキストボックスの書式設定」をえらびましょう。ウインドウが新しく開いて、テキストボックスの色や囲み線の設定をすることができます。

テキストボックスの書式設定

塗りつぶしを「なし」に設定

完成
【スポンサーリンク】