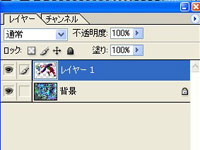
レイヤーパレット
この時、画像はどのように処理されているのでしょうか。それは、レイヤーパレットを見ると知ることができます。「レイヤーパレット」は、「チャンネル」や「パス」などのパレットと同じところに表示されていることがあり、それからアクティブになっていると見えません。タグをクリックしてレイヤーパレットをアクティブにしてください。もしどこにも表示されていない場合は、メニューから「ウインドウ」→「レイヤーパレット」にチェックを付けると表示できます。レイヤーパレットを見ると、模様の部分が背景となっており、その上にレイヤー1のピエロがあります。このレイヤーというのは、アニメのセル画のように透明なセルに必要な部分だけ絵を描いて配置したものと考えれば理解しやすいと思います。このレイヤーのおかげで貼り付けた画像ごとに編集することができるのです。
それでは、画面からはみ出しているピエロのレイヤーを編集して、ピエロのサイズを調整しましょう。

模様の画像へ「ペースト」

背景の上に貼り付いた

レイヤーパレット

「編集」→「自由変形

適当な大きさに
以上でPhotoshopを使った画像合成は終了です。お疲れ様でした。
【スポンサーリンク】