ビットマップとベクトル
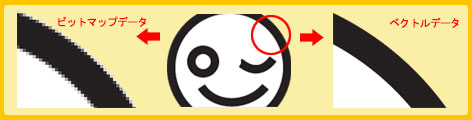
前ページで学習したように、写真などの画像は、ドットやピクセルと呼ばれる点の集合で表現されています。この点の集まりで表現された画像をビットマップデータと呼びます。これに対して、あらかじめ点の数を決めてしまわないで、その都度、コンピュータに計算させる表現方法もあります。これは、ベクトルデータとかドローデータとか呼びます。
この方法の利点は、画像の大きさを変更すると、全てが計算されなおすために、拡大による画像の荒れが発生しません。
ワープロなどについているイラスト集や身近なところでは、文字、つまりフォントもこの形式です。 この形式のおかげで、ワープロなどで大きな文字を使っても、ぎざぎざが目立つということがないのです。

どうしてベクトルだけで表現しないのか?
ベクトルデータは、拡大に強く、全てのドットの情報をあらかじめ持っておく必要がないので、ファイルサイズも随分小さくてすみます。良いことずくめのベクトルデータなのですが、それではどうして世の中にビットマップデータが残っているのでしょう。それは、ビットマップにはビットマップの良さがあるからなのです。点の集合で表すビットマップデータは、点ごとにでも色を変えることが可能です。このように、微妙な色の変化を楽しむことができるのが、ビットマップデータの良さなのです。通常、写真にはビットマップが、イラストにはベクトルデータが使われることが多いですが、微妙なカラーやタッチを大切たい場合はイラストもビットマップデータで制作されることもあります。
【スポンサーリンク】