レイアウトの変更
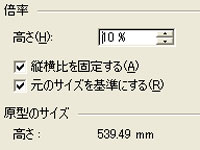
 ここまでで、文書中にイラストを挿入した訳ですが、画面いっぱいのイラストを小さくすることでどんなことが起こっているかみておきましょう。もう一度イラストの上で右クリックして、図の書式設定を表示してください。今度は、「サイズ」タグをクリックして、サイズに関する項目をみておきましょう。
ここまでで、文書中にイラストを挿入した訳ですが、画面いっぱいのイラストを小さくすることでどんなことが起こっているかみておきましょう。もう一度イラストの上で右クリックして、図の書式設定を表示してください。今度は、「サイズ」タグをクリックして、サイズに関する項目をみておきましょう。ここでは、倍率の項目に注目してください。ドラッグして小さくした割合にもよりますが、この例では、「高さ」「幅」とも10%になっています。つまり、元の画像を1割にまで縮小してしまったということです。原型のサイズを見てみると、539mm×364mmです。元の画像は、2039×1378ピクセルでしたので、539mm×364mmと表示されているということは、96dpiの解像度で印刷した場合の大きさになります。96dpiというと、モニタ画面の解像度です。印刷時の解像度ではありませんので、印刷したときの大きさを表しているわけではありません。
図の書式設定のサイズタグをしらべてみましょう。

図の書式設定

倍率を確認
そうです。実際に保存してみると、大きな画像を貼り付けたために、ワードのファイルサイズがとても大きいものになってしまいます。今回行った例では、文字だけの場合は、26KBだったファイルサイズが、画像を貼り付けたことで、300KBととても大きなファイルサイズになってしまいました。しかも、このファイルサイズは、画像の縮小を行っても300KBのままでした。これは、どういうことでしょうか。
ワードは、見かけ上のサイズだけを変更して、画像そのものは変更していないのです。
【スポンサーリンク】