自動選択ツール
ビットマップは前章で学習したように全て矩形のデータです。そのため、キャラクター部分だけを取り出そうとすると背景の部分と分離する必要があります。そのためには、背景を正確に選択する必要があります。まず、選択範囲の作成方法をみていきましょう。下のようなイラストの場合、キャラクター以外の背景は白です。そこで、同じ色の部分を選択することのできる自動選択ツールを利用してみましょう。自動選択ツールを選ぶとカーソルが図のような形になります。これで選択したい色の部分をクリックすると、境界が点線で表示されるて選択範囲が作成されます。

背景が白

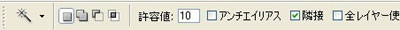
自動選択ツール

また、アンチエイリアスにチェックを付けてこのツールを使うと、選択範囲の境界をすこしぼかして、ギザギザの目立たない境目をつくります。 次に 「隣接」ですが、これにチェックをつけていれば、その画像内の連続した部分を選択します。逆にチェックが外れていれば、画像内の白の部分を一度に選択することができるのです。「隣接」でない方が便利なようですが、たとえば白目の部分なども背景の白と同様に選択されてしまうので、慎重に利用しましょう。
【スポンサーリンク】